What is Flowrabbit?
Flowrabbit is an application builder that allows you to visually create fully functional applications using AI, databases, automations, and many more integrations, all with little to no coding required.
Please note that Flowrabbit is still in the early stages of development, and while we're excited to share our progress with you, it's important to note that many features are still in the works. Some aspects are temporary solutions, and we're actively evaluating and refining them.
During this phase, you might encounter bugs or unintended behaviors. We appreciate your patience and understanding as we work hard to enhance your experience. Your feedback is invaluable to us! Thank you for exploring Flowrabbit!
How can I build applications with Flowrabbit?
Creating a new application
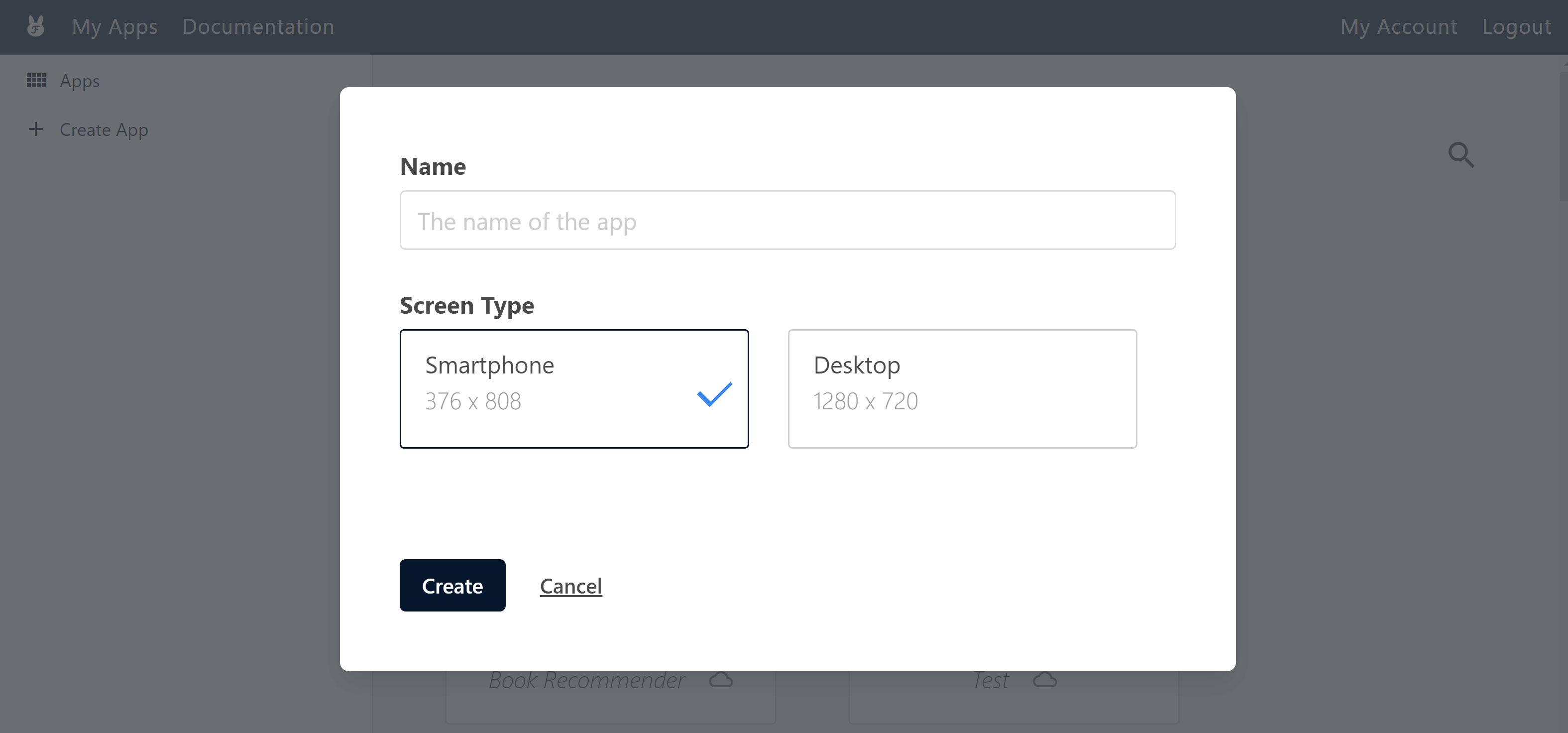
Once you have created your Flowrabbit account you can start creating applications! Use the "+ Create App" Button on the left to create a new application. Give your application a name and decide wether you want to build a mobile or desktop app, then click "Create" to enter Flowrabbits main attraction - the infinity canvas!

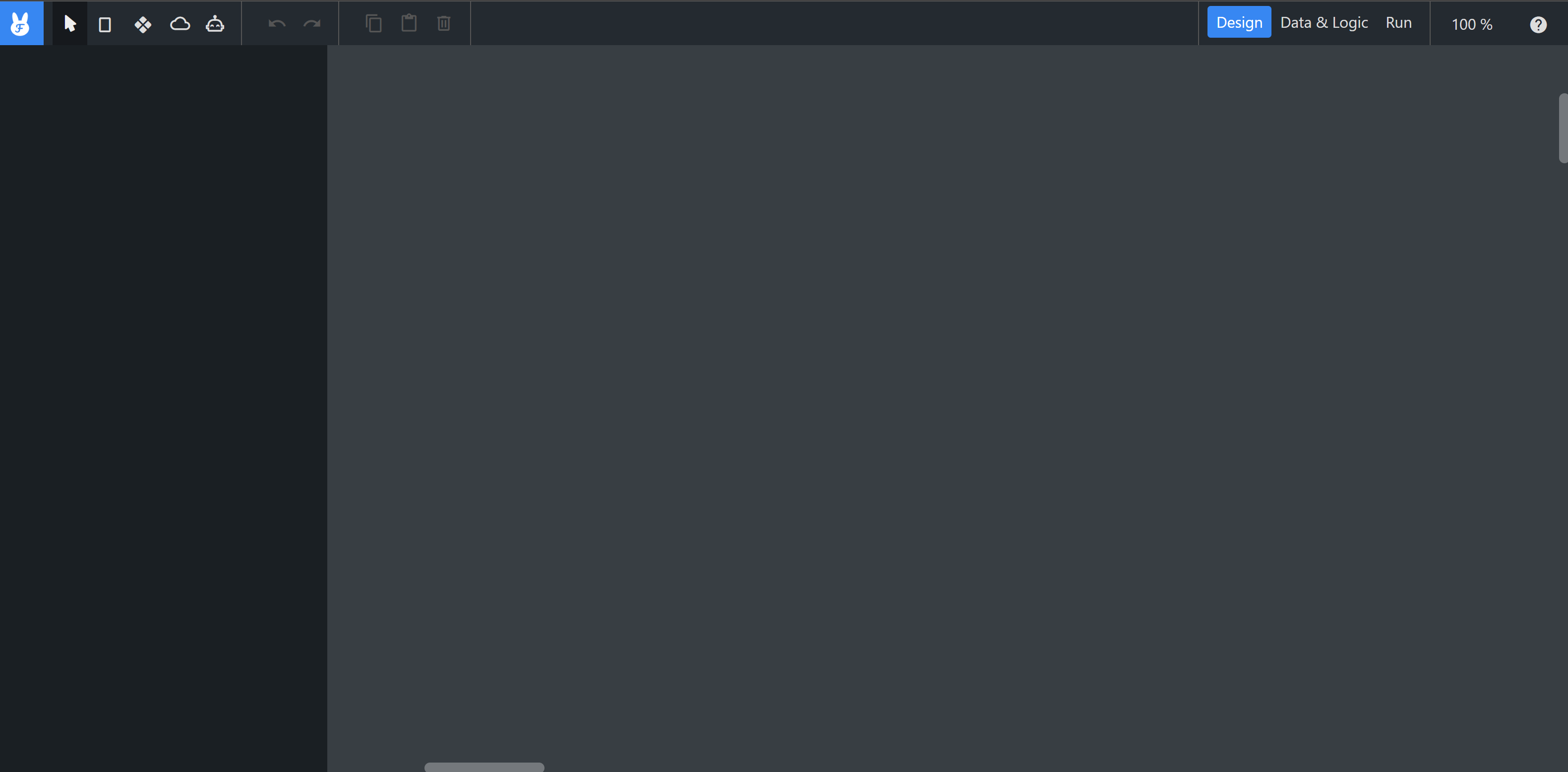
Using Flowrabbits infinity canvas
To start building your application, simply place screens on Flowrabbit's infinity canvas using the screen icon in to topbar or the S Key. On each screen, you can add fully functional components such as checkboxes, text fields and more, simply press W or click the diamond-shaped icon in the topbar to open the components selection. To add even more functionality, you can assign variables and actions to your components using the Logic-View, which you can enter by clicking on the "Data & Logic" (or the database icon) in the topbar. Here you can visually incorporate conditional logic. To use the power of integrated services like LLMs you can add widgets such as the "OpenAI Assistant" widget.
The infinity canvas is where you get create and turn your ideas into fully functional applications!
Not ready to start creating? Learn more about Flowrabbits key features in the other chapters of the "Getting Started" section to understand all the features of the infinity canvas editor, screens, widgets, components and the logic-view in detail or simply browse the Flowrabbit wiki.